こんにちは!Rhinoです。
3連休いかがお過ごしですか?僕は家に引きこもり中です( ;∀;)
そんな中、今日はPhotoshopで使えるScriptを考えてみたいと思いますね。
Photoshopではアクションという操作履歴を保存して、再利用するという機能がありますよね?
使ってらっしゃいますか?
そのアクションとは別に実はJavaScriptも使えるんです。
今回はJavaScriptを使って、選択範囲の中心にガイドを引いてみたいと思います。
#target photoshop
app.bringToFront();
preferences.rulerUnits = Units.PIXELS;
var doc = app.activeDocument;
var rect = doc.selection.bounds;
var h_center = ( rect[0] + rect[2] ) / 2;
var v_center = ( rect[1] + rect[3] ) / 2;
doc.guides.add( Direction.VERTICAL, h_center );
doc.guides.add( Direction.HORIZONTAL, v_center );解説
まずは1、2行目なのですが、これらはExtendScript ToolkitというAdobeが提供している
開発環境を使用して書いているために必要な記述となっています。
#target photoshopでPhotoshopを関連付け、Scriptを実行するとPhotoshopを起動させることができます。
app.bringToFront();はPhotoshopを他のアプリケーションより前面に移動するという意味です。
#target photoshop
app.bringToFront();単位をピクセルにします。
おそらく皆さんはTextureを描く際にはピクセルにしていらっしゃいますよね?
preferences.rulerUnits = Units.PIXELS;次に選択範囲を取得しましょう。
アクティブなドキュメントのselection.boundsにアクセスして選択範囲を座標で取得します。
rectという変数にその座標が入っていますよ。
var doc = app.activeDocument;
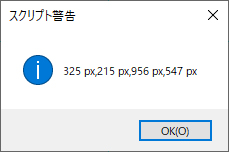
var rect = doc.selection.bounds; どんな風に座標の値が入っているのか確認したい場合はalertという関数を使うのが便利です。
いわゆる警告を表示する関数です。
alert( rect );このような警告ウィンドウが表示されましたでしょうか?
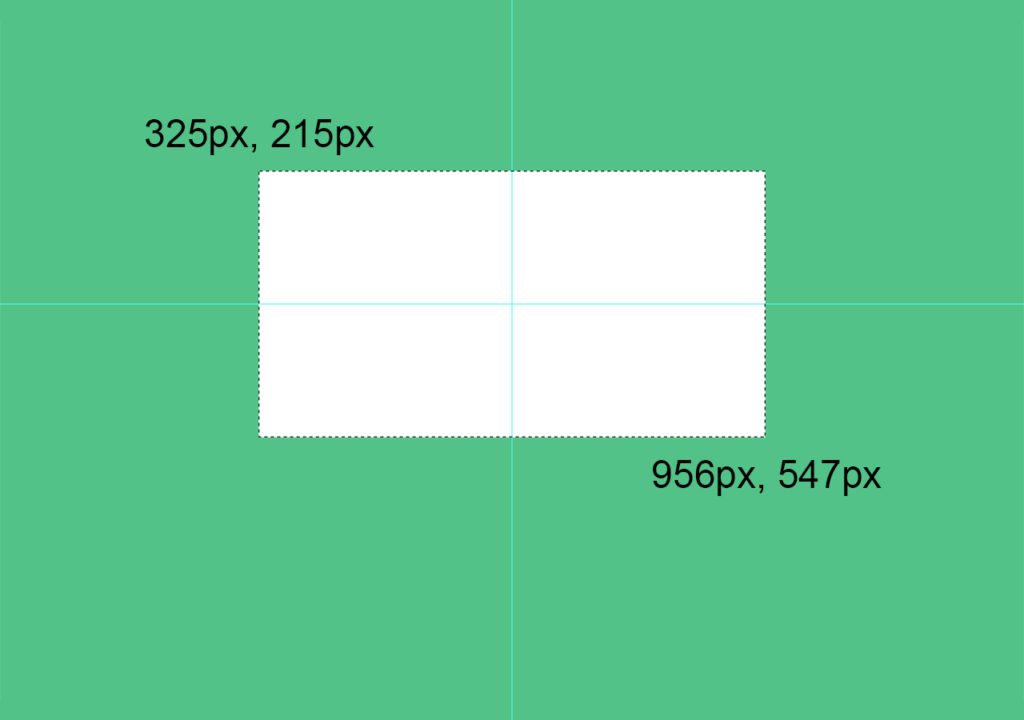
ちょっと物騒ですが、,(カンマ)で区切られた4つの数字が表示されていますよね。
これらは選択範囲の左上の横と縦の座標、右下の横と縦の座標をそれぞれ表しています。
長方形の選択範囲というわけですね。


これらの数値を使って実際にガイドを引いていきます。
選択の中心の座標をまずは求めましょう。とは足して2で割るだけです。
横と縦の座標をそれぞれ別に求めています。
欲しい座標は下のようにrectという変数に次のように格納されています。
- 横の座標は[変数]rectの0番目、2番目
- 縦の座標は[変数]rectの1番目、3番目
var h_center = ( rect[0] + rect[2] ) / 2;
var v_center = ( rect[1] + rect[3] ) / 2;中心座標をh_center(横)とv_center(縦)という2つの変数に入れました。
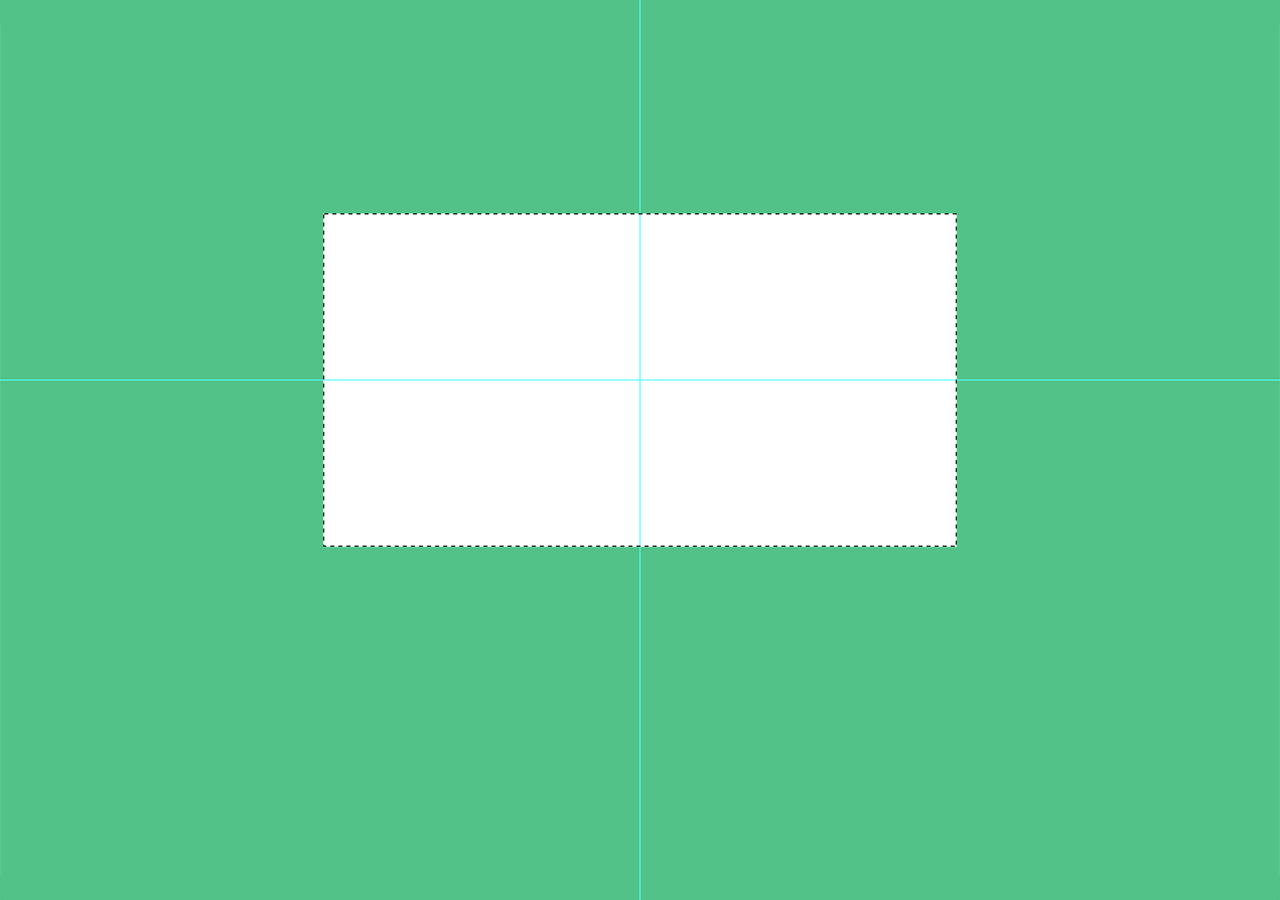
横の中心に縦方向にガイドを引きます。
アクティブドキュメントのguidesにアクセスしてaddという関数を使って引くことができます。
Direction.VERTICALはガイドを引く方向を表しています。
doc.guides.add( Direction.VERTICAL, h_center );同じように横方向にも引きます。
doc.guides.add( Direction.HORIZONTAL, v_center );書いたScriptは.jsxという拡張子で保存し、Photoshopのファイルメニュー>スクリプト>参照
から読み出すことができます。
どうでしょう?
ガイドを引くことができましたか?
PhotoshopでJavaScriptが動くことで、アクションでは難しかったことができるように
なっていますので、ぜひ皆さんも挑戦してみて下さいね。
では、また!



コメント