こんにちは!Rhinoです。
今日は久々にPhotoshopのJavaScriptを書きましたのでご紹介したい思います。
Substance Painterや3DCoatなど3Dペイントツールでテクスチャを作成する機会が増えてきてますが、まだまだPhotoshopも現役ですよね。
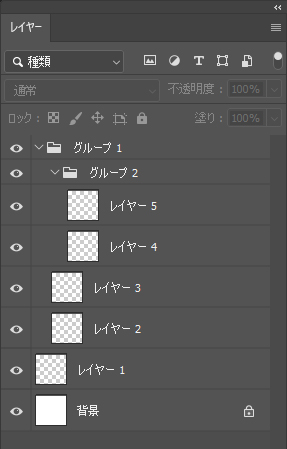
テクスチャを描く際に古いレイヤーを非表示でとっておいて、完成後に不必用なレイヤーを削除することが多いために作成したスクリプトになります。
#target photoshop
// Photoshopを最前面にする
app.bringToFront();
function getAllLayers( doc, allLayers ){
var layers = doc.layers;
for( var i=0; i<layers.length; i++){
if( layers[i].typename == 'LayerSet' ){
activeLayerSet = doc.layerSets[ layers[i].name ];
getAllLayers( activeLayerSet, allLayers );
}else{
if( layers[i].isBackgroundLayer != true ){
allLayers.push( layers[i] );
}
}
}
}
var doc = app.activeDocument;
var allLayers = [];
getAllLayers( doc, allLayers );
for( var i=0; i<allLayers.length; i++){
if( allLayers[i].visible == false ){
allLayers[i].remove();
}
}再帰でレイヤーセット中のレイヤーもすべて取得する
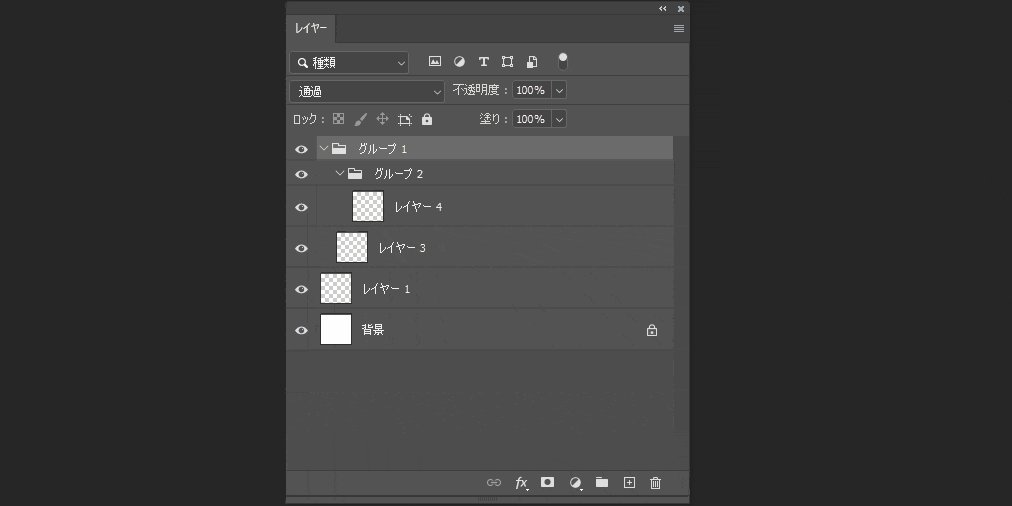
レイヤーを取得するにはlayersプロパティという便利なものが用意されています。
次のようなものですね。
var layers = app.activeDocument.layers;しかし、ちょっと問題があったります。
それはレイヤーセットの中にレイヤーがある場合です。

このような場合はアクティブドキュメントとlayersプロパティの間にレイヤーセット名を指定してレイヤーを取得する必要があります。
レイヤーの所属を指定する必要があるんですね。
var layers = app.activeDocument.layerSets[ レイヤー名 ].layers;そこでアクティブドキュメント直下のレイヤーを判別してレイヤーセットだった場合は再帰するという関数を用意しました。
レイヤーセットかどうかを判別するにはtypenameプロパティを使用します。
これが‘LayerSet’だった場合には、再度関数にLayerSetを引数として入力して、掘り下げていくというようにしました。
if( layers[i].typename == 'LayerSet' ){
activeLayerSet = doc.layerSets[ layers[i].name ];
getAllLayers( activeLayerSet, allLayers );
}レイヤーの種類で判別する
レイヤーを取得する際に背景レイヤーを削除するわけにはいかないので、レイヤーの種類で判別します。
背景レイヤーかどうかの判別にはisBackgroundLayerプロパティを使用します。
さらにpush関数で引数として用意した配列に追加します。
if( layers[i].isBackgroundLayer != true ){
allLayers.push( layers[i] );
}非表示レイヤーを削除する
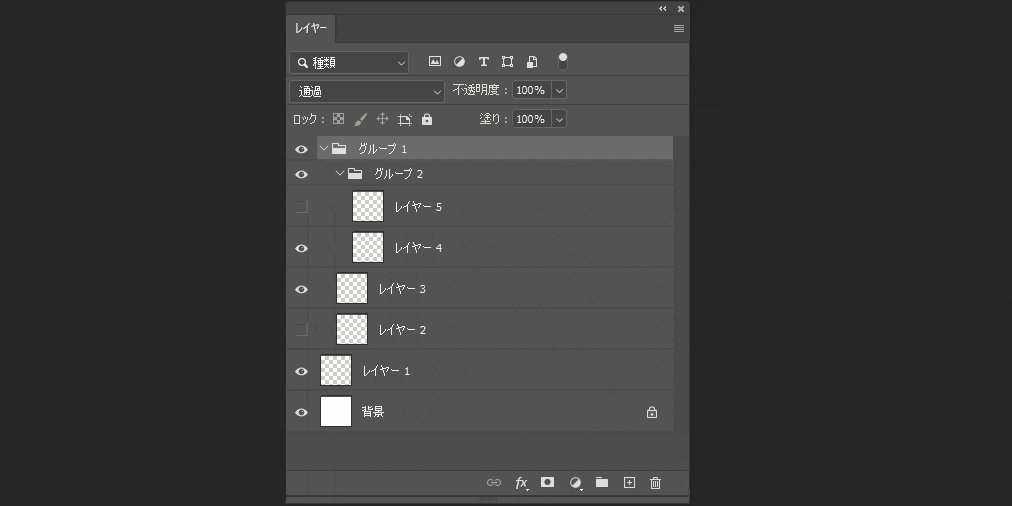
レイヤーが表示か非表示かを判別するにはvisibleプロパティを使用します。
これがfalseであれば非表示というわけですね。
レイヤーの削除にはremove関数が用意されています。
for( var i=0; i<allLayers.length; i++){
if( allLayers[i].visible == false ){
allLayers[i].remove();
}
}短いですがプロパティを変更することで条件の違うレイヤーを削除することもできますので、PSDを整理するのに便利なのではないでしょうか。
では、また!



コメント
ありがとうございます。
助かりました。
匿名希望さん
コメントありがとうございます。
お役に立てたのであれば嬉しいです!